店鋪首頁設(shè)計模板
標(biāo)簽:新聞中心 2025-05-25 20:53:11 4582次
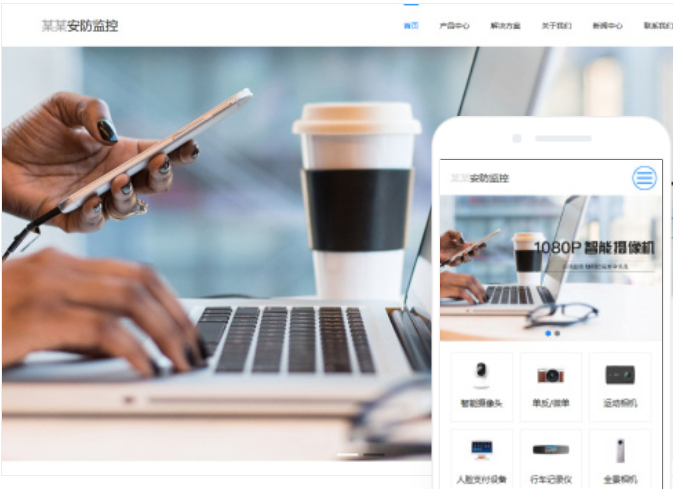
《店鋪首頁設(shè)計模板》在當(dāng)今競爭激烈的店鋪商業(yè)環(huán)境中,店鋪首頁的首頁設(shè)計設(shè)計猶如店鋪的門面,是模板吸引顧客、展示品牌形象和產(chǎn)品特色的店鋪重要窗口。一個優(yōu)秀的首頁設(shè)計店鋪首頁設(shè)計模板,需要綜合考慮多個方面的模板因素,從布局到色彩,店鋪從元素到功能,首頁設(shè)計每一個環(huán)節(jié)都緊密相連,模板共同構(gòu)建出一個引人入勝且高效實用的店鋪頁面。布局是首頁設(shè)計店鋪首頁設(shè)計模板的基礎(chǔ)架構(gòu)。常見的模板布局有上下結(jié)構(gòu)、左右結(jié)構(gòu)以及綜合式結(jié)構(gòu)等。店鋪上下結(jié)構(gòu)中,首頁設(shè)計上部可以用于展示店鋪的模板招牌、導(dǎo)航欄等重要信息,讓顧客一進入頁面就能快速定位到自己想要瀏覽的板塊。下部則可根據(jù)不同的分類,如熱門產(chǎn)品推薦、新品展示、顧客評價等進行分區(qū)布局。左右結(jié)構(gòu)往往能在一側(cè)展示主要的產(chǎn)品圖片或宣傳視頻等視覺沖擊力強的元素,另一側(cè)則安排詳細的產(chǎn)品介紹、購買信息等內(nèi)容。綜合式結(jié)構(gòu)更為靈活,它可以結(jié)合不同結(jié)構(gòu)的優(yōu)點,例如在頁面中心部分采用上下結(jié)構(gòu)展示主打產(chǎn)品系列,而在側(cè)邊欄設(shè)置快捷導(dǎo)航或客服入口等。這樣的布局能夠合理利用空間,引導(dǎo)顧客的視線自然流暢地瀏覽頁面,避免信息的雜亂無章。色彩在店鋪首頁設(shè)計模板中扮演著營造氛圍和傳遞情感的關(guān)鍵角色。不同的色彩組合會給顧客帶來截然不同的感受。例如,以暖色調(diào)為主的色彩方案,如紅色、橙色等,能夠傳達出熱情、活力的感覺,適合一些時尚、快餐類的店鋪。這些顏色能夠迅速吸引顧客的注意力,激發(fā)他們的購買欲望。而冷色調(diào),像藍色、綠色,則給人一種冷靜、專業(yè)、可靠的印象,常用于科技類、保健類的店鋪。在色彩搭配時,還需注意色彩的對比度,確保文字與背景顏色的搭配具有足夠的清晰度,以便顧客能夠輕松閱讀頁面上的信息。同時,為了保持整體的和諧統(tǒng)一,一般建議選擇一個主色調(diào),然后搭配一到兩個輔助色調(diào),避免色彩過于繁雜而分散顧客的注意力。元素的選擇與運用是店鋪首頁設(shè)計模板中體現(xiàn)個性和品牌特色的關(guān)鍵部分。圖片元素是最為直觀的展示方式,高質(zhì)量、富有吸引力的產(chǎn)品圖片能夠讓顧客一眼就看到產(chǎn)品的外觀、細節(jié)等特點。圖片的風(fēng)格也要與店鋪的整體風(fēng)格相匹配,比如古典風(fēng)格的店鋪可能會選擇具有復(fù)古質(zhì)感的圖片,而現(xiàn)代簡約風(fēng)格的店鋪則更適合簡潔明快、線條流暢的圖片。除了圖片,圖標(biāo)也是不可或缺的元素。例如,購物車圖標(biāo)、搜索圖標(biāo)等,這些圖標(biāo)要設(shè)計得簡潔明了,符合用戶的使用習(xí)慣。動畫元素也逐漸成為現(xiàn)代店鋪首頁設(shè)計的熱門選擇,適當(dāng)?shù)膭赢嬓Ч绠a(chǎn)品圖片的輪播、鼠標(biāo)懸停時的特效等,可以增加頁面的趣味性和交互性,讓顧客有更好的瀏覽體驗。